
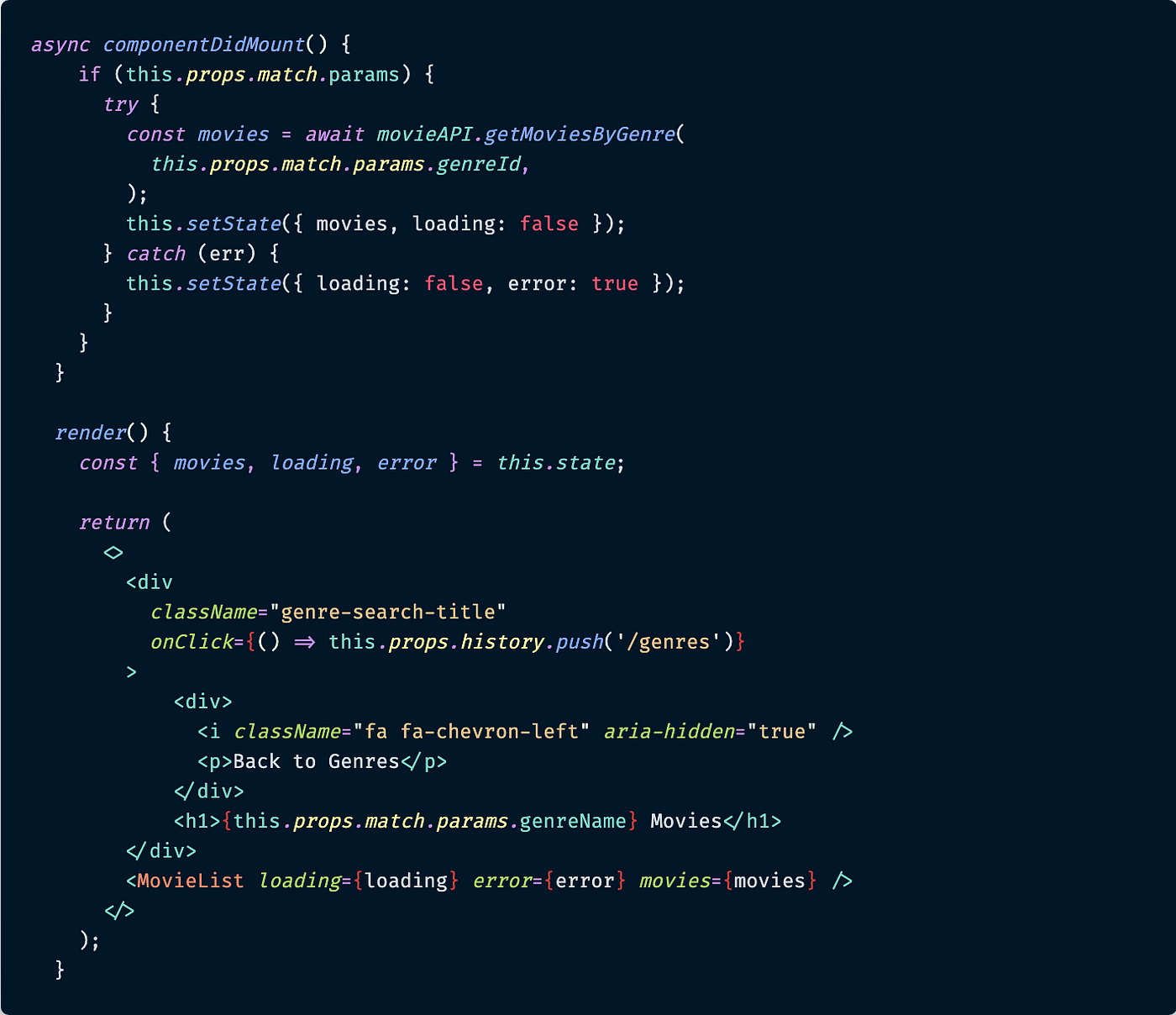
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub

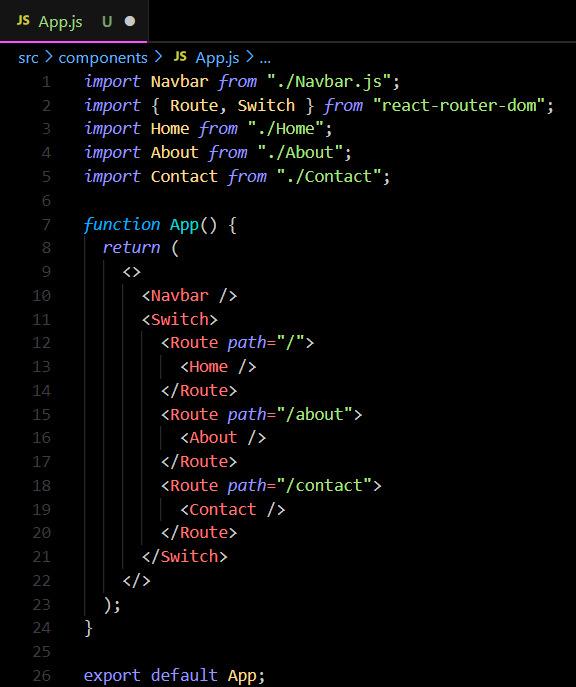
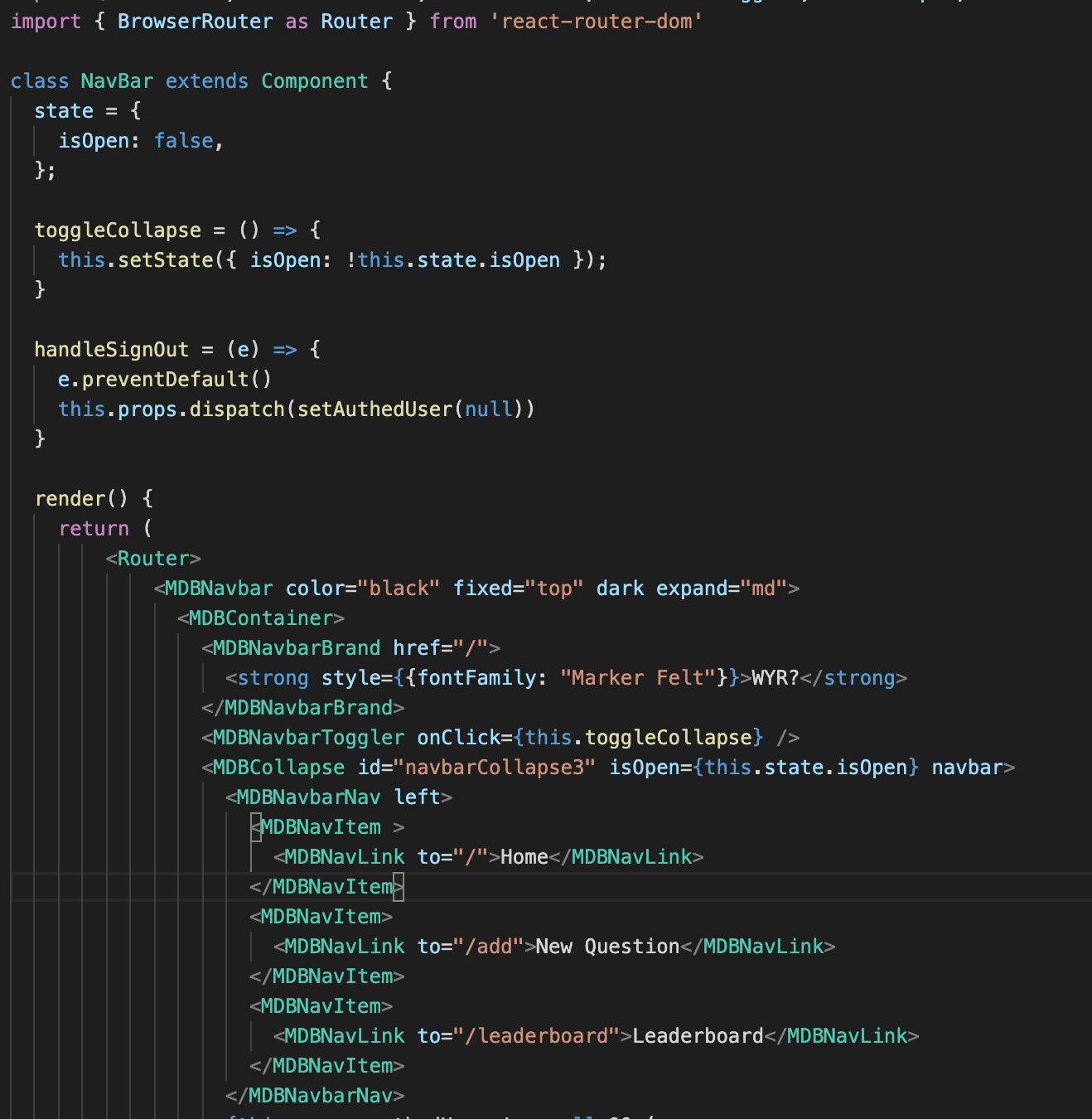
React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube